UX Designer
Weird A.i.
The Goal: To come up with what the future of media could look like
The Problem:
Producers in the music industry need a way to generate content in the tone of a songwriter because fans want to experience endless content from their favorite artists.
The Solution:
Weird A.I. is able to extend the ability to write lyrics in the tone of any songwriter so that producers can continue to content that is known and loved for fans everywhere.
This application could also be used for pop songs. This would save about $30,000 per song generation in songwriting
About
Working with real people (and getting third place): Weird A.i. – A vision for the future of media for Globant’s Hack the Now & Next Hackathon.
Overview
My team had 12 hours to come up with an idea for the future of media. I joined a team that already had a product in mind, they were building a machine learning program to learn how an artist writes songs from their past work, and generate new material. For our presentation, we built a site that would generate new songs, and a user could play a quiz to see if they could guess what snippet of song was written by Weird Al, and what was written by Weird A.i. I worked backwards to confirm people would want to listen to songs generated by a program, build a business case for this idea, and craft a 5 minute presentation to show off our work.
Role
The only UX designer on the team, I worked closely with our front end developer to create the UI of the project. User research and validation were also components of my job, as well as creating our business case. I also designed our presentation.
Tools
Trello, Sketch, Google Slides, Invision

The Process:
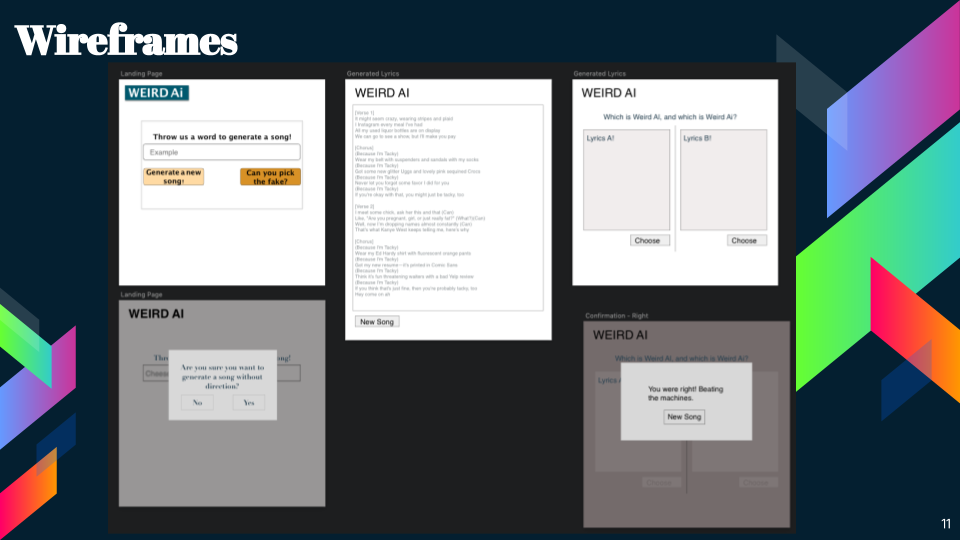
Saturday morning, my team had an idea formed, and our developers started writing the program to learn the words Weird Al tends to use. Working side by side with the front end developer with input from our data scientist, we created a basic wireframe to outline the UI.
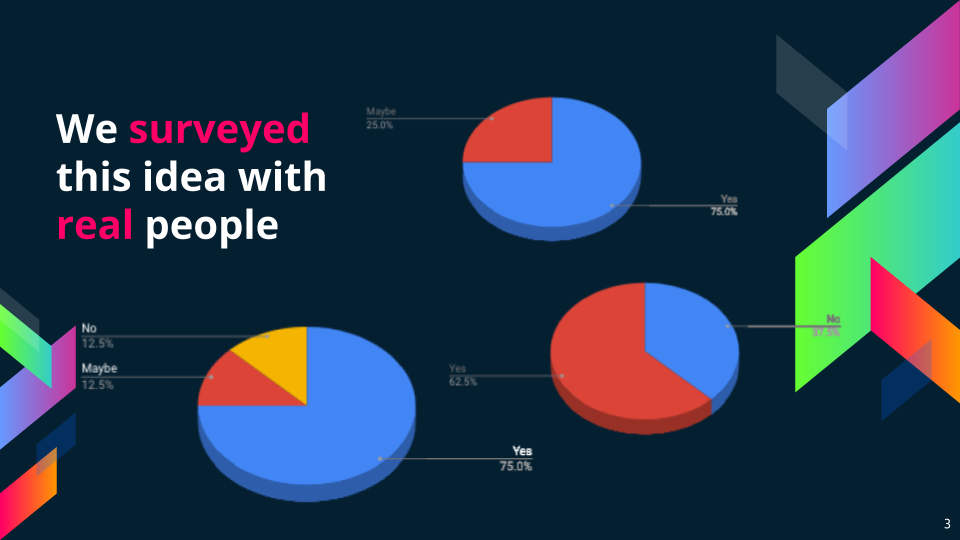
My team was extremely enthusiastic about the possibility of this idea, but we needed to verify. Would people be bothered if an artist didn’t write their own song? Would it freak listeners out if Michael Jackson came out with a new album? Who would use this?


Music listening users were all around Westlake Center in Downtown Seattle where we were working, and armed with informal interview questions, I took to the streets to validate our idea. According to a survey conducted, 75% of people stated that it wouldn’t matter to them that an artist didn’t write their own music, 25% weren’t sure. 87.5% of users said they would be intrigued in hearing new songs by their favorite artists that passed. With user feedback, we were able to proceed building the product!
I started competitive analysis to find what types of fonts and colors were used in funky, cutting edge machine generated content. Weird Al’s site provided inspiration in the ways he was capturing his fun, energetic, and off-the-wall personality. The colors and fonts chosen needed to be bold, unapologetic, and cutting edge. We had an overlap of new technology and a classic artist. Let’s be real, Weird Al and Madonna are the only artists from the 80s writing new material. With the limitation of Google Fonts, Abril Fatface rose to the top. Orange, teal, and grey became our primary color palate.

Next I started doing research on the business side of our topic, and the moral side. I knew the idea of building a machine to do the job of a human would be a hard sell, so I had to find something that would bring the public opinion to our side. What if the money saved by using a program instead of a person went directly to people in need?
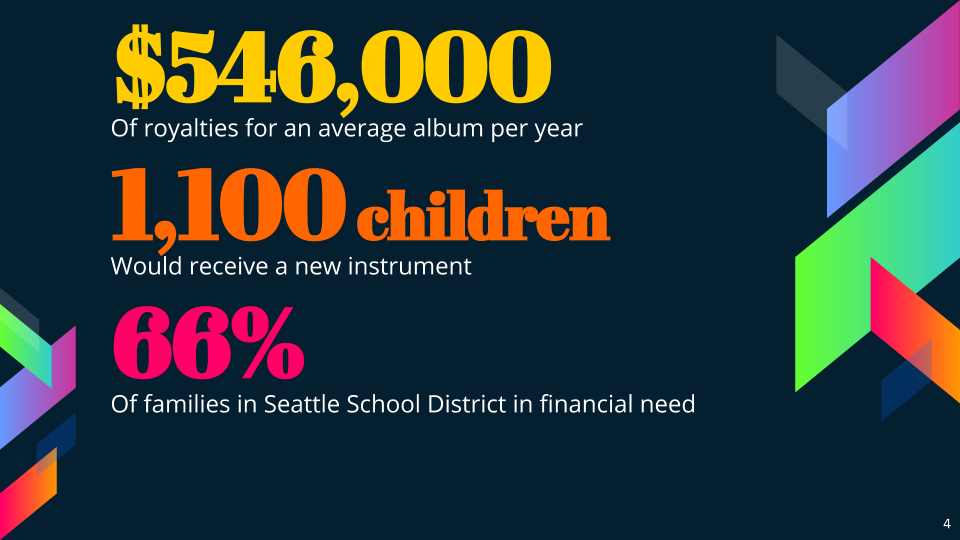
After a bit of research, I discovered the current statutory mechanical royalty rate for a songwriter for physical recordings (such as CDs) and permanent digital downloads is 9.1¢. This means that album that sells 500,000 copies in a year, would give the songwriter $45,500 per song. Each album has an average of 12 songs, so we’re up to $546,000 per album per year. That’s assuming that only song only had one writer.

That amount would pay to equip over 10,000 students with a brand new guitar, flute, or clarinet (assuming $50 ea). This would cover ⅔ of the students on the Free and reduced lunch program in the Seattle School district. according to the Office of the Superintendent of Public Instruction Wa Public School Data Area Eligibility of 2017. And that would be the result of one album.

Our UI was set, back end was hooking everything up, it was time to create the presentation. I highlighted the numbers of those interested and who this product could help to bring others into our experience.
Results
Weird A.I. was able to build a working, machine learning prototype that would generate new songs with the words of Weird Al. On all counts, our project was a success! My team got third place. I was extremely impressed with the group, and surprised myself at how much I was able to contribute. Some of the things I considered to be extremely easy such as writing a survey and interviewing strangers was completely outside of the comfort zone of my teammates. They created an amazing product, but never considered making sure people would listen to the music they wrote.
You can see our presentation here: https://docs.google.com/presentation/d/16rz5Qy4fUA_UImB5C10uhqK4wJnlIgrsv2ke_D1RSpM/edit?usp=sharing

I learned:
Validating our idea with users gave our product a step up in the group.
How important it was to include all teams on specific design decisions! We needed to know what input users would enter from our back end dev, what our time constraints looked like from our PM, and what our front end dev was able to write in that time.
Hackathons are just fun. The pressure, the newness, the freedom to create ideas that did not have to be feasible! I firmly believe that working in this type of environment is a great way to get to know how people work. 10/10 would do again.
Identifying what was important based on time, and strengths of the team. Our PM didn’t know what UX designers did, so I had huge liberties on how I wanted to contribute. The web dev thought that I was a visual designer, and the data scientist was just glad there was a “people person” on the team. The confirmation and validation from my team that my contributions to the business, user, and presentation sides of the project were huge. Since each member of the team played to their strengths, we were able to create an exciting, cutting edge experience!
Next steps
The website we built was public facing. They can feed a word into the program, and it would spit out a song for the person on the other end. They could play a game to see if they were able to distinguish which lyric set was generated by a computer, or by Weird Al. Due to time constraints, we focused only on this side. However, with next steps I would like to speak with producers and those who can use this product in a commercial space to see what their requirements would be.


